Categories are important for search engine optimization, and for organizing your content around themes. Users will have a much easier time navigating your site if it is well organized - and when users have an easier time, users are happy!
You wouldn't want your users to be sad, would you?

We didn't think so! Let's take a look at how to to keep your users happy using categories on DropInBlog.
How to add a category
DropInBlog's category feature works in a similar way to the authors feature - so if you've already read our post on How to Add an Author, this should be familiar.

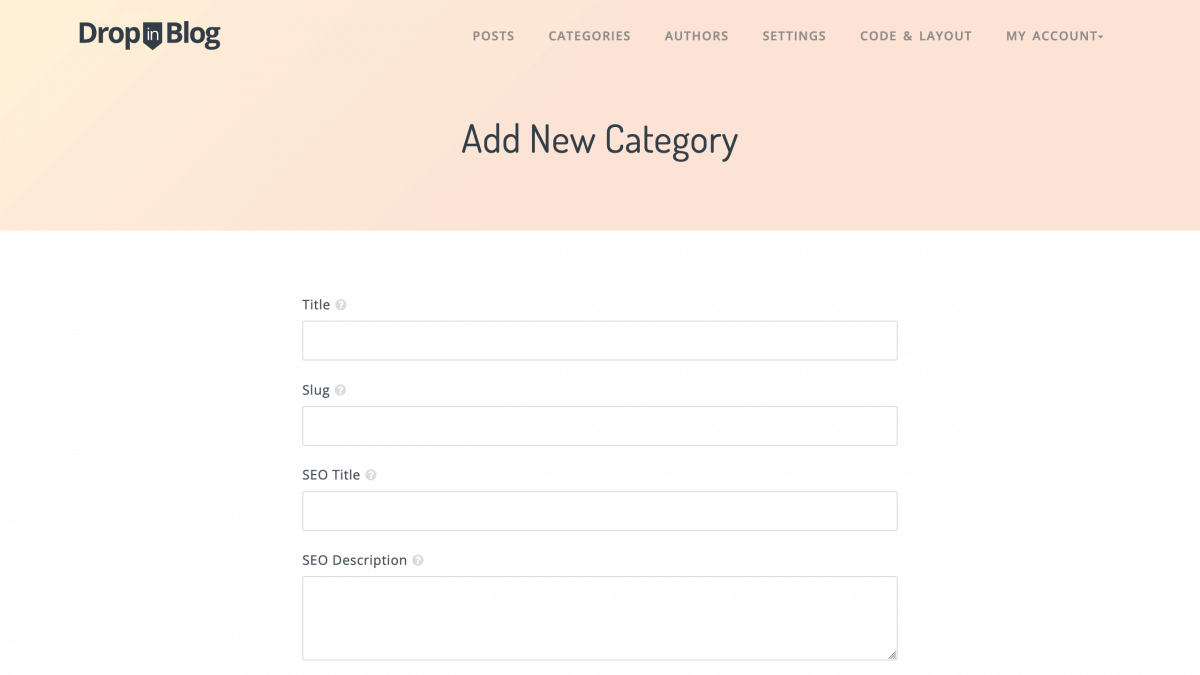
Categories can be added via the Categories page. You can get there by clicking the "Categories" link in the top nav bar.
Once you're there, click "Add Category" to create a new category. Add a title for your category. The title should be short and descriptive - one or two words is usually best. For example, if you write a lot of posts about dog training, you might want to create a "Dog Training" category (obviously).

Next, add a slug, an SEO Title and an SEO Page Description. The slug will mostly be used for URLs associated with the category, and the SEO components are what help search engines to index and rank your post in results. See the previous post on Authors if you'd like to learn a bit more about slugs. We also talked about SEO Title and SEO Page Description in more detail in How to Get Better Search Engine Rankings With the DropInBlog SEO Analyzer.
Adding categories to your post
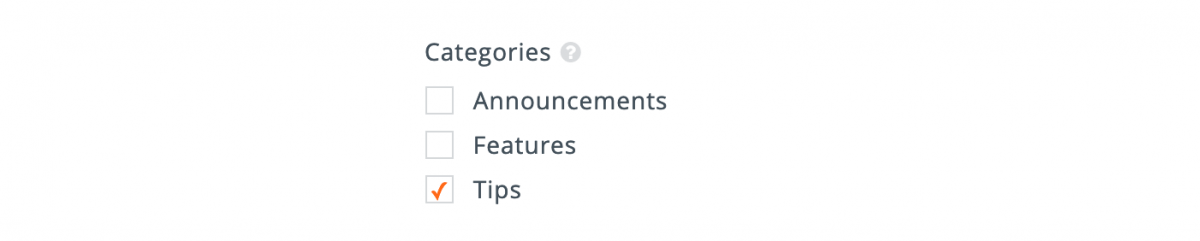
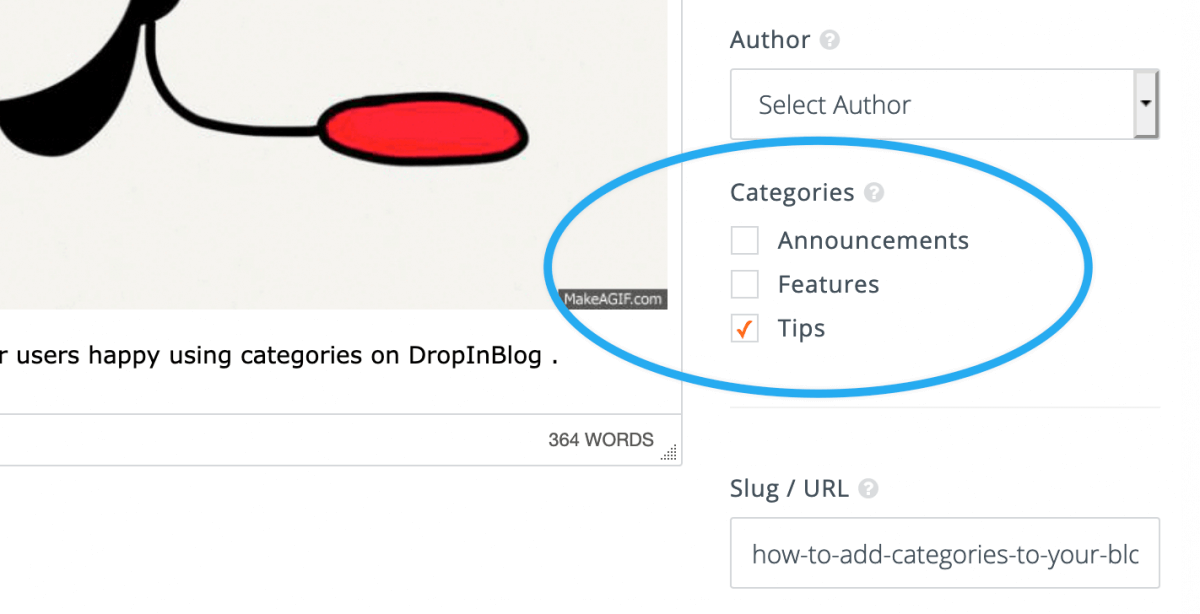
Once you've created some categories, adding them to your post is easy. The "Categories" section is below the "Authors" dropdown in the main editor window. Simply check the categories you want to use for your post.

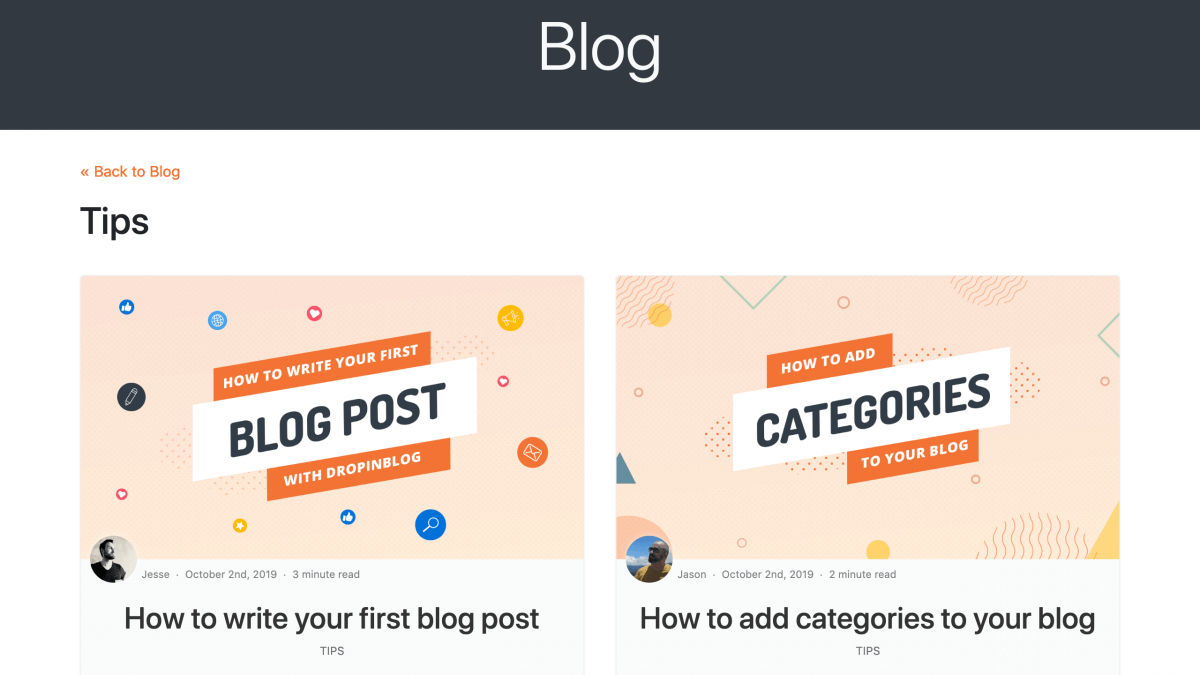
When you view your published post, you will see the categories listed next to it. Clicking a category will take you to a page showing all the posts in that category:

Et voila!
You have successfully categorized your blog posts for easy organization and site navigation. Your users will thank you!
As always - please reach out with any questions or concerns on the support chat.
